Use o Complemento de Temporizador para definir uma contagem regressiva para seus formulários
 Instalar
Instalar
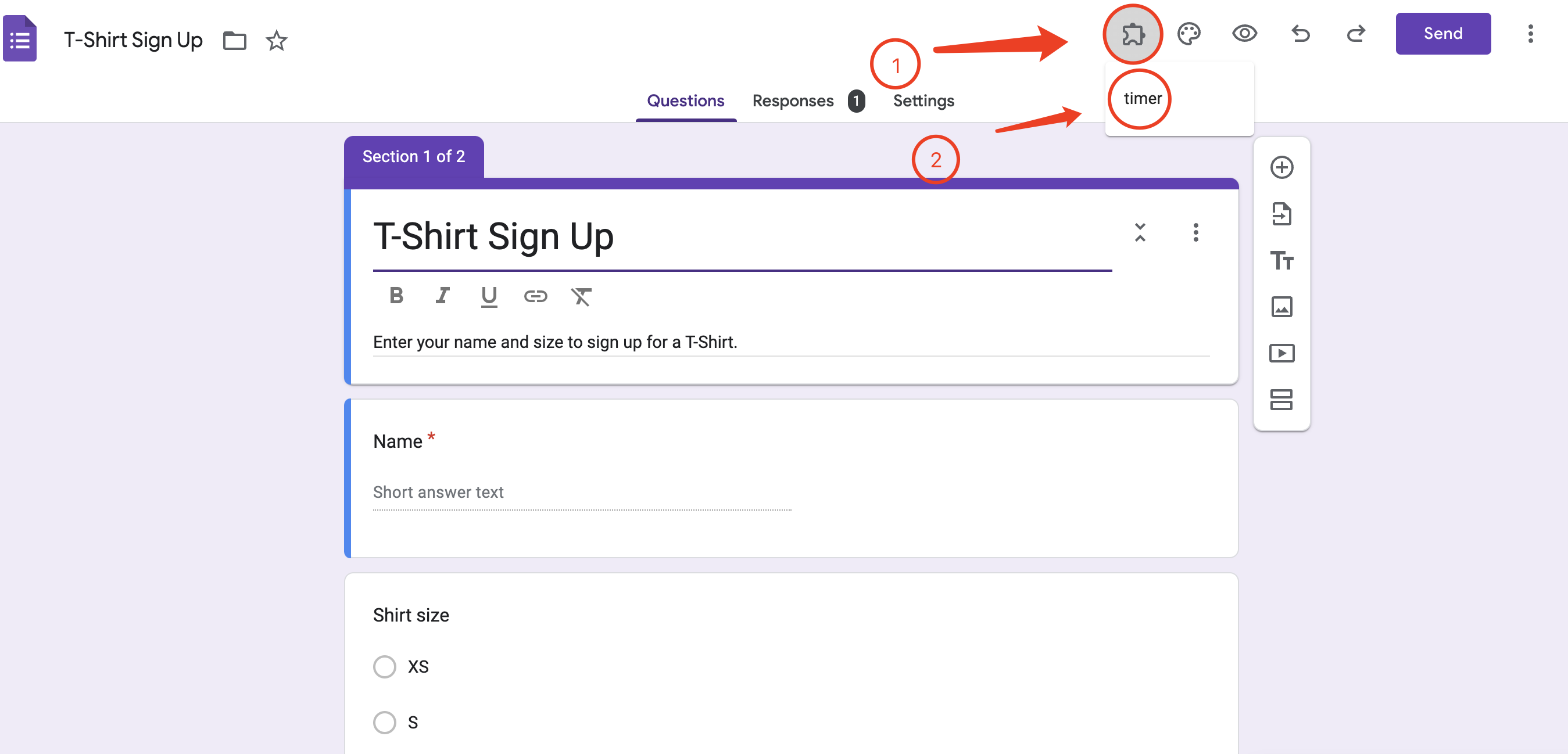
Abra o Complemento Temporizador para Google Forms™️
Passo 1: Clique no botão de Complementos
Passo 2: Clique em Temporizador para Google Forms™️

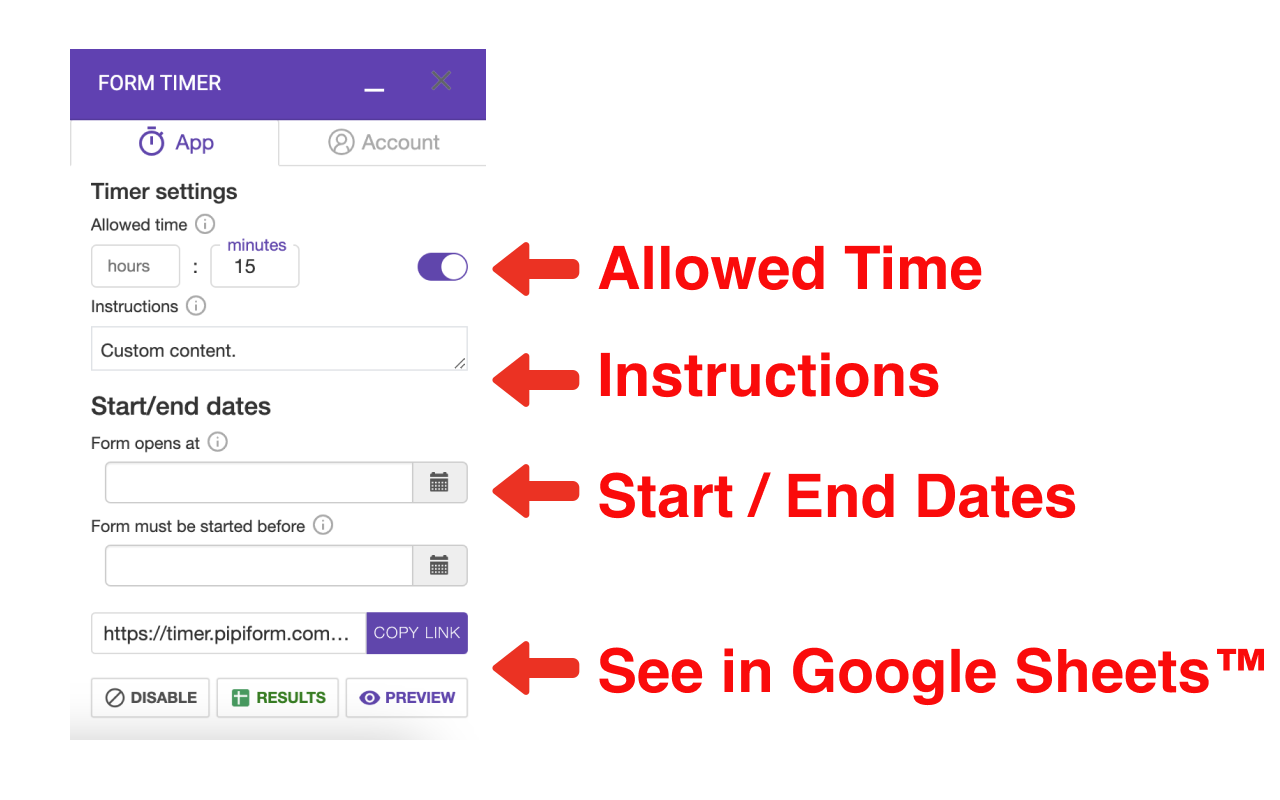
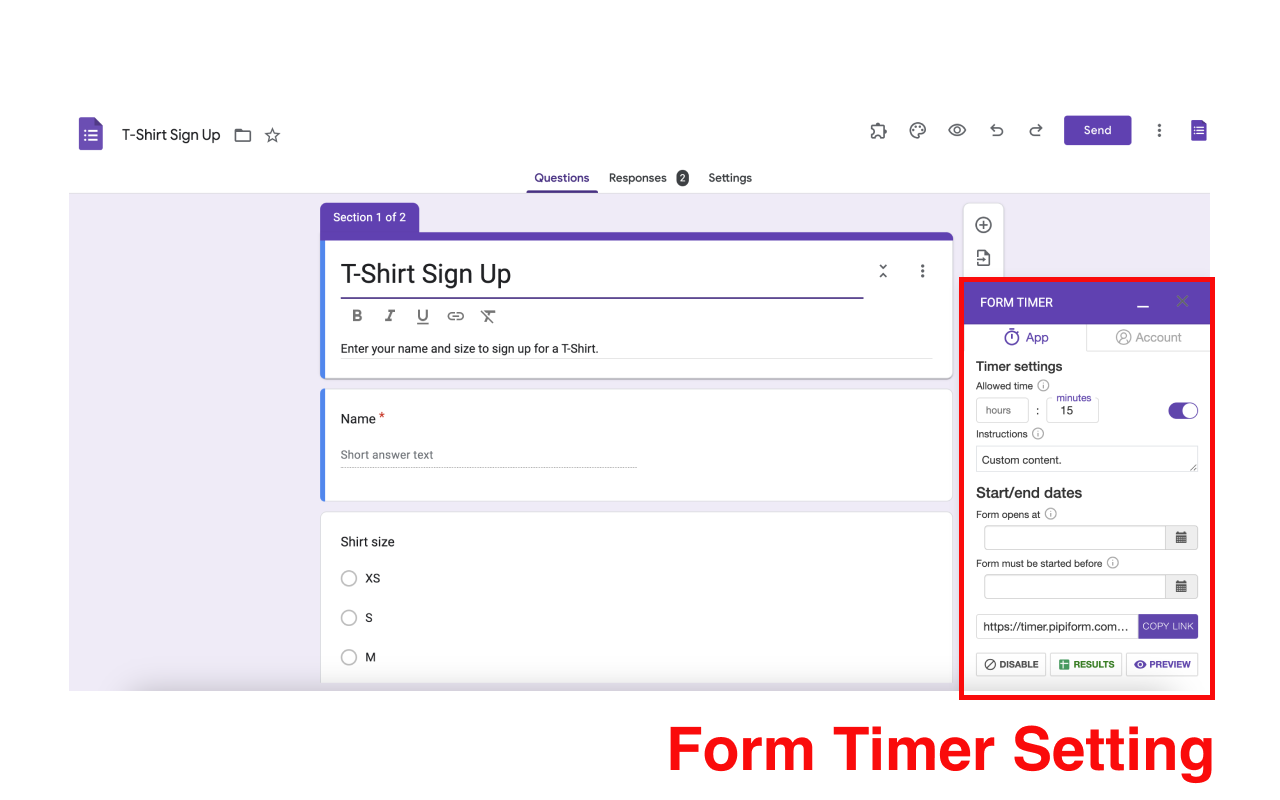
Esta é a interface do usuário para o Temporizador de Formulários
Clique no botão para definir o temporizador