Pour commencer, installez le module complémentaire Google Forms depuis le Google marketplace. Le module complémentaire s'intitule 'Email Notifications' mais il inclut également la prise en charge de l'envoi de notifications push instantanées vers n'importe quelle URL de webhook.
Ensuite, lancez le module complémentaire et choisissez Webhooks pour Google Forms dans le menu.
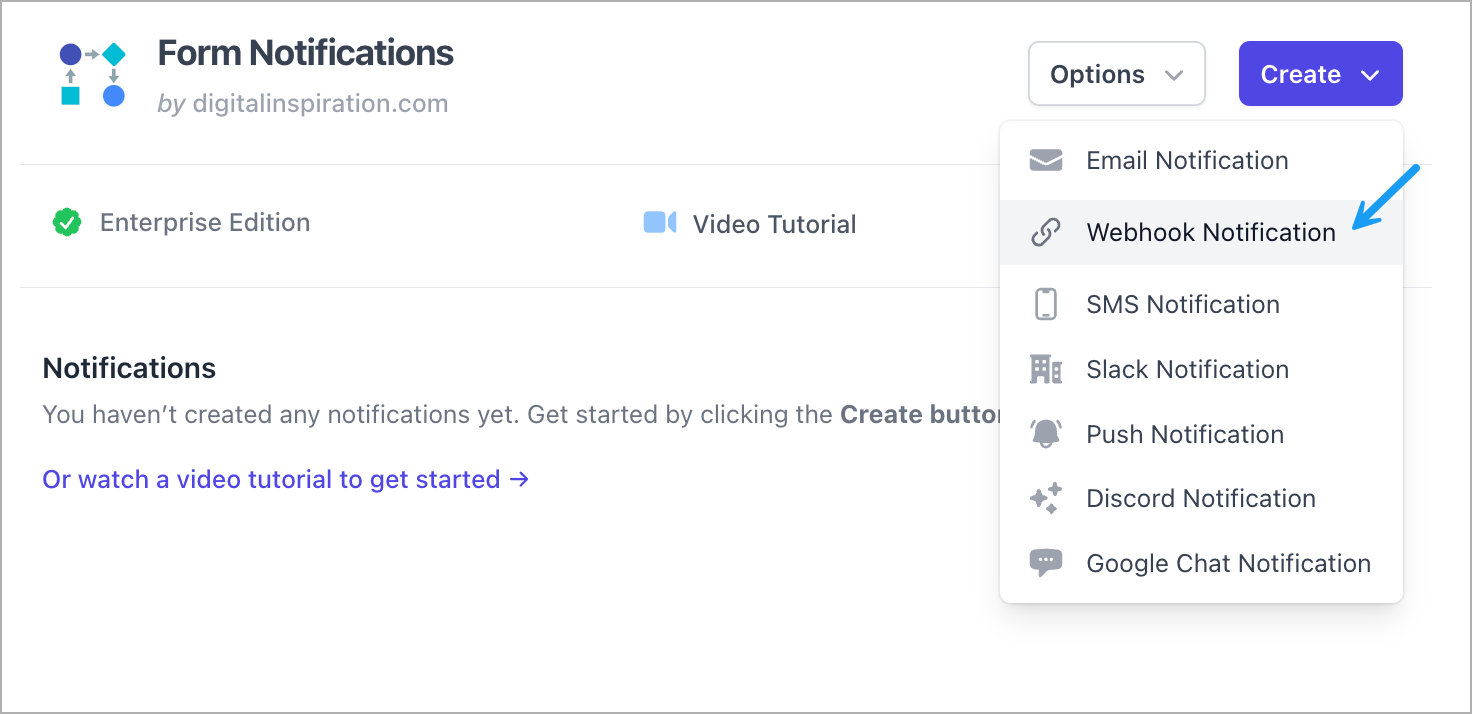
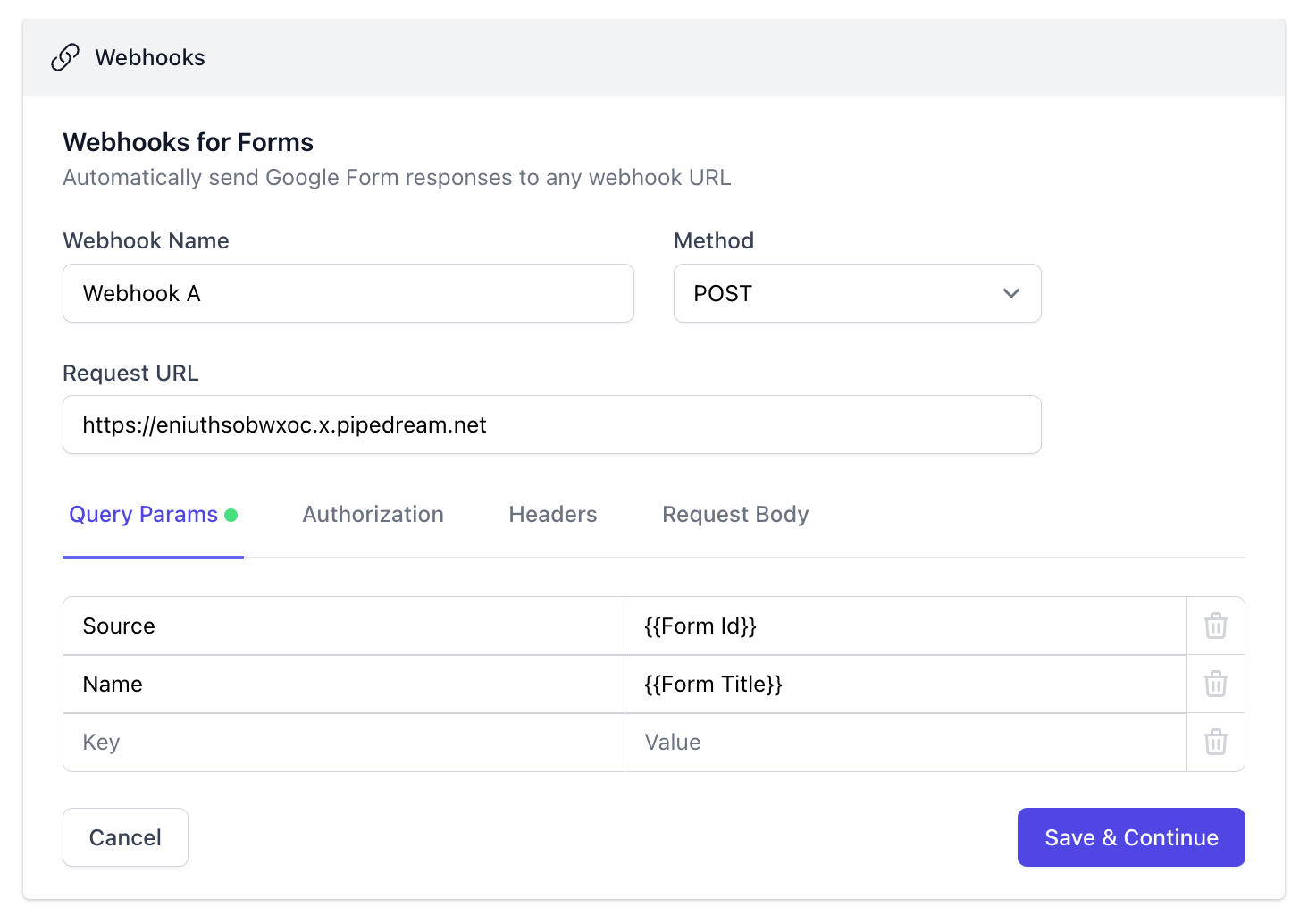
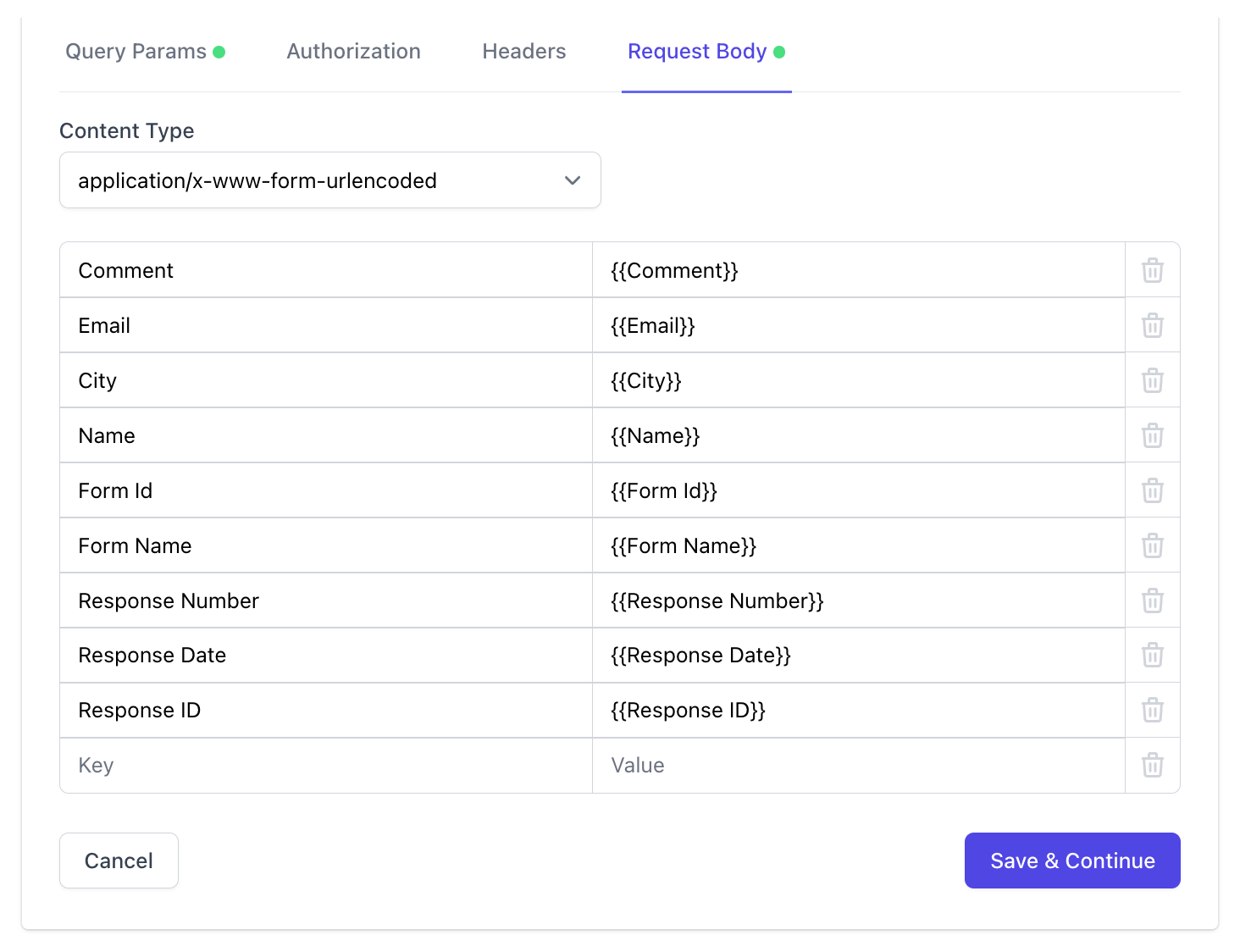
Cliquez sur le bouton Créer un Webhook pour intégrer un nouveau webhook à votre Google Forms. Vous pouvez avoir plusieurs webhooks associés au même formulaire Google et il enverra les données des formulaires à toutes les URLs de webhook lorsqu'une nouvelle soumission de formulaire est reçue.