Para comenzar, instala el complemento de Google Forms desde el marketplace de Google. El complemento se titula 'Notificaciones por Email' pero también incluye soporte para enviar notificaciones push instantáneas a cualquier URL de webhook.
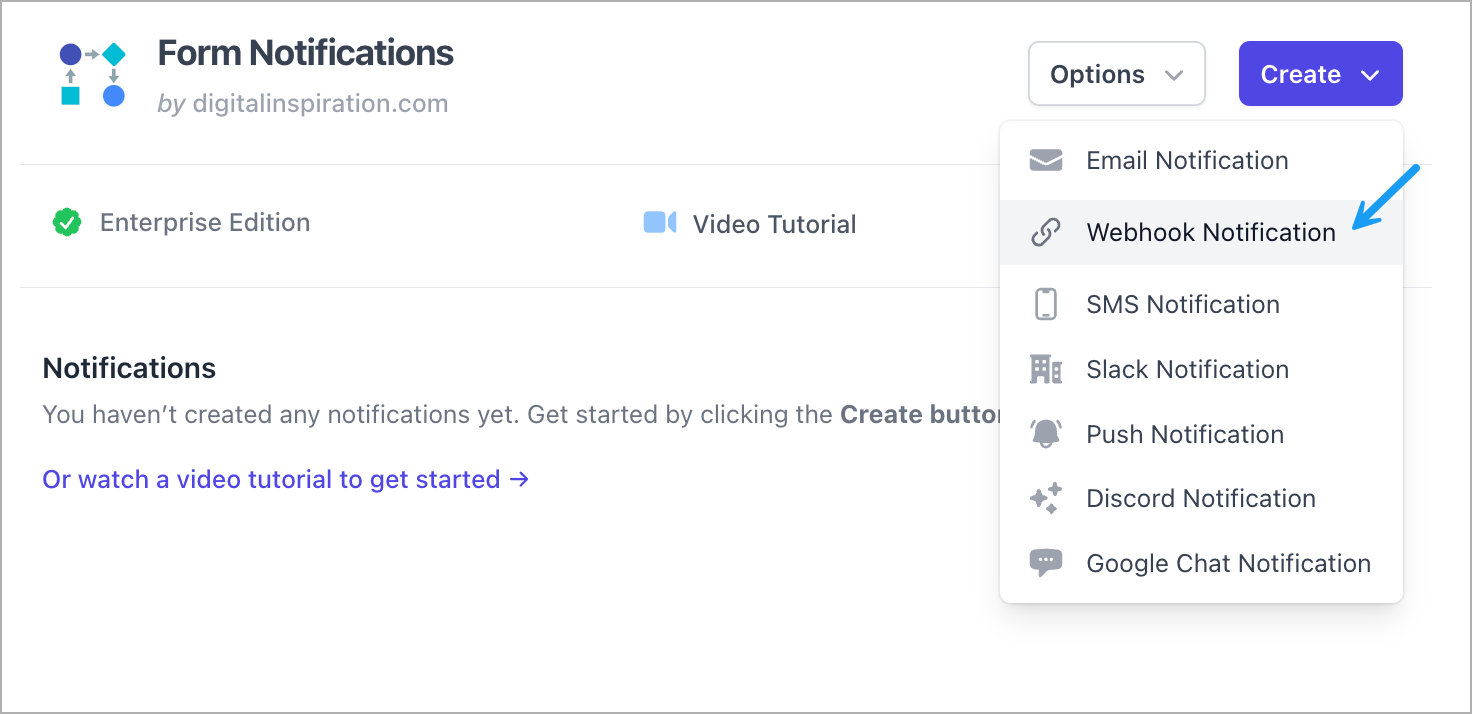
A continuación, inicia el complemento y elige Webhooks para Google Forms del menú.
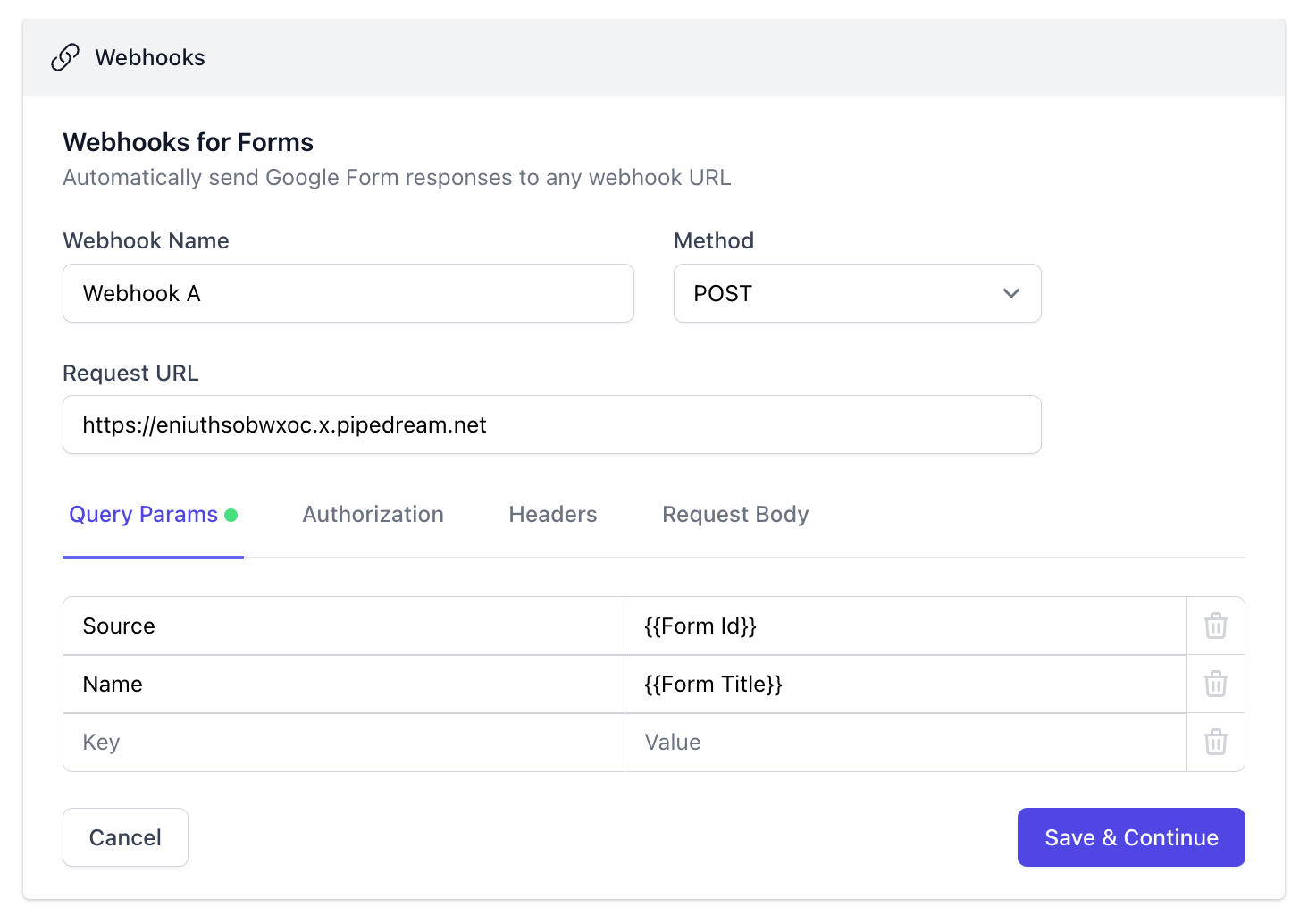
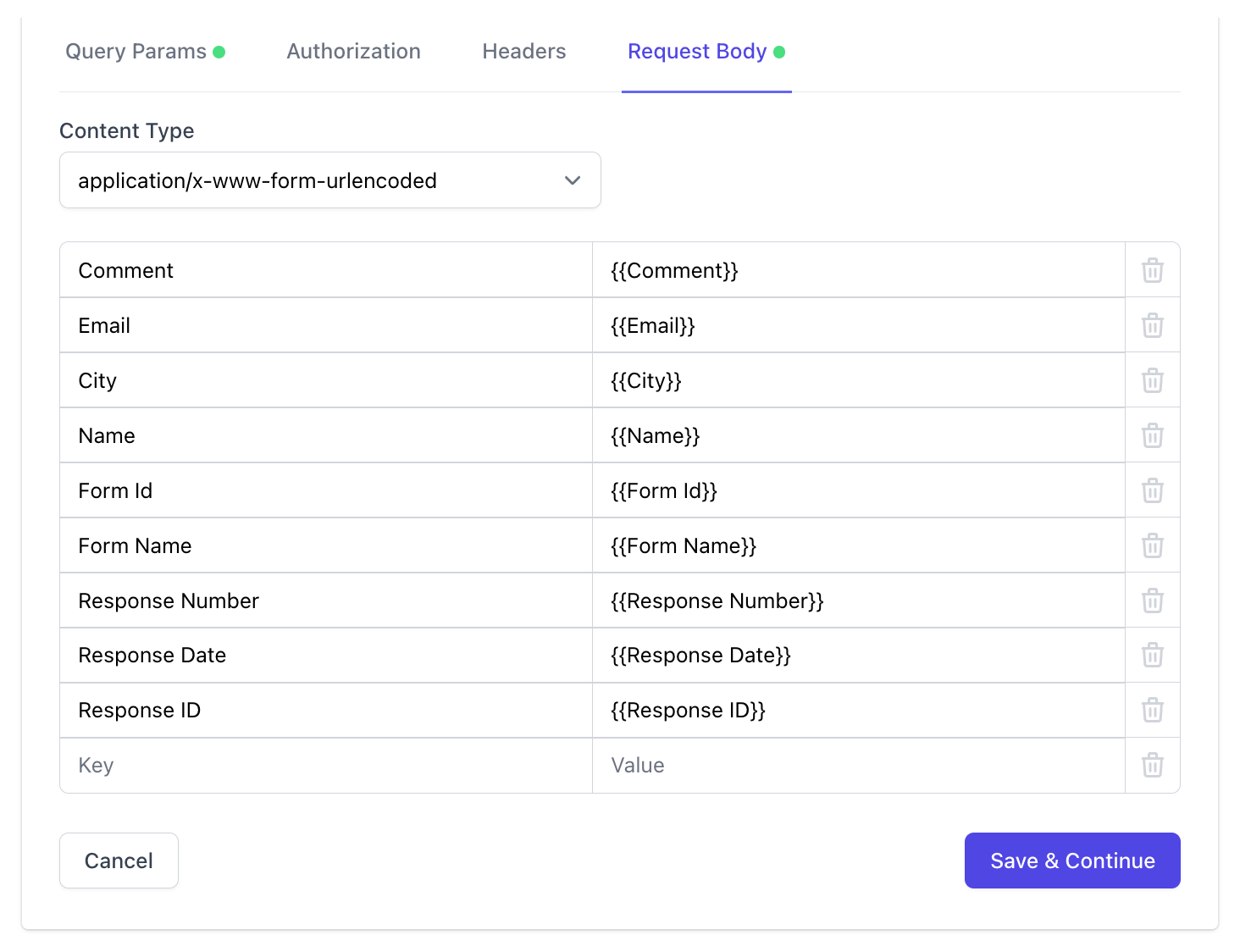
Haz clic en el botón Crear Webhook para integrar un nuevo webhook con tu Google Forms. Puedes tener múltiples webhooks asociados con el mismo formulario de Google y enviará los datos del formulario a todas las URLs de webhook cuando se reciba un nuevo envío del formulario.