Installieren Sie zunächst das Google Forms Add-on aus dem Google Marketplace. Das Add-on heißt "E-Mail-Benachrichtigungen", unterstützt aber auch das Senden von Sofort-Benachrichtigungen an jede Webhook-URL.
Starten Sie dann das Add-on und wählen Sie Webhooks für Google Forms aus dem Menü.
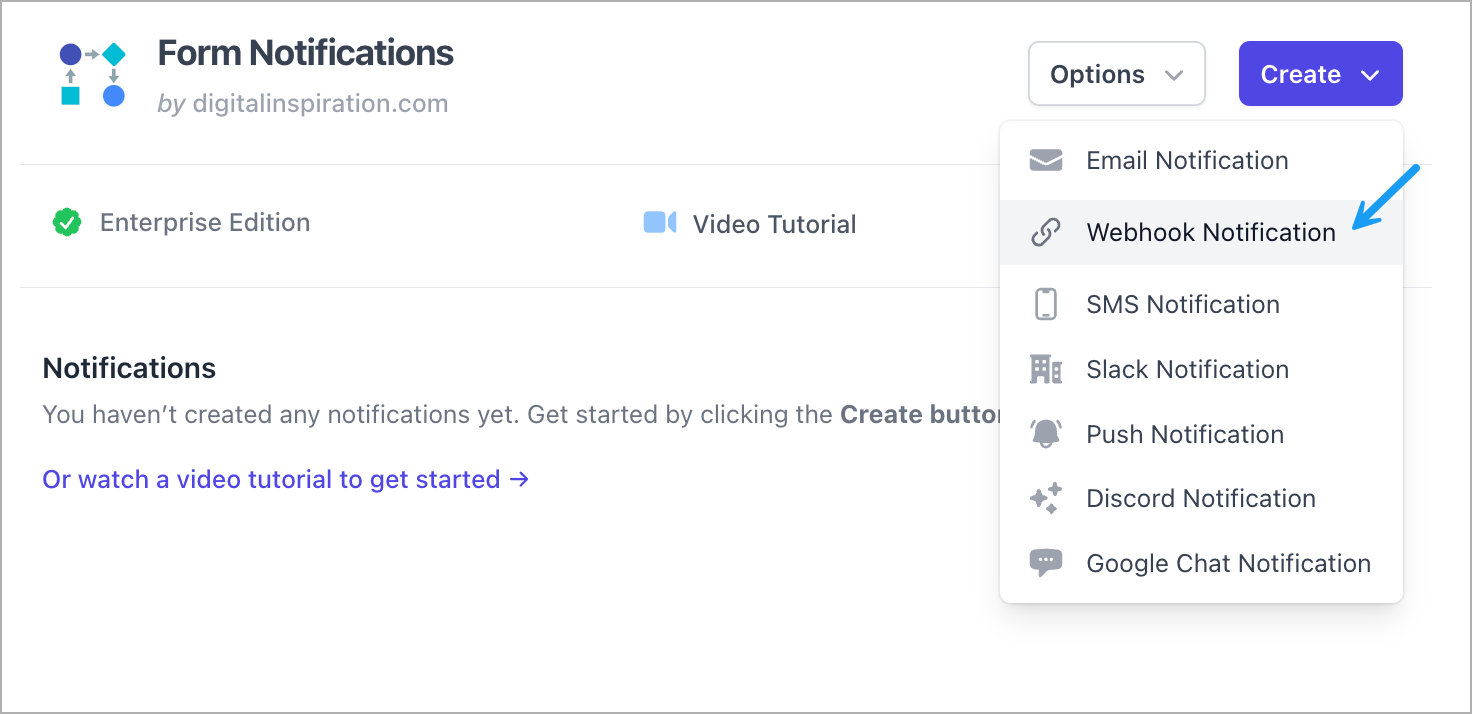
Klicken Sie auf die Schaltfläche Webhook erstellen, um einen neuen Webhook mit Ihrem Google Formular zu integrieren. Sie können mehrere Webhooks mit demselben Google Formular verknüpfen, und es sendet die Formulardaten an alle Webhook-URLs, wenn eine neue Formularübermittlung empfangen wird.